前回twitterに投稿していた映画データをjekyllに移植しました。
今回はpagerを設定してもう少しWebサイトっぽくします。
_config.yml
使用するpagerのプラグイン有効化、pagerの設定を記載します。 (10件ずつ表示)
#pager plugins: - jekyll-paginate paginate: 10 paginate_path: "page:num"
index.html
pager用のhtml構成に変更します。
ループで回して一定数ずつ表示という処理にすればいいんだけど、とりあえず公式のコードをコピペで済ませました。
Pagination(ページ分け) | Jekyll • シンプルで、ブログのような、静的サイト
デザインは後回しにしているのでlayout関係はいじっていません。
pluginインストール
ここで起動してみたのですが、ページが表示されません。

pager用のパッケージもインストールしないといけなかったみたいです。
(メンテされていないようで私もjekyll 4系なのですが、インストールしないと動きませんでした)
Gemfileに追記します。
masashi@DESKTOP-5RSN5EI:/mnt/c/Users/masashi/jekyll/movie$ vim Gemfile # jekyll-paginateを追加
masashi@DESKTOP-5RSN5EI:/mnt/c/Users/masashi/jekyll/movie$ bundle
masashi@DESKTOP-5RSN5EI:/mnt/c/Users/masashi/jekyll/movie$ gem install jekyll-paginate
これでOK。
mdファイルの修正
前回の記事でmdファイルのフォーマットが崩れた云々言いましたが、htmlはタグで決まるのでまずはこちらを意識しないといけないですね。
映画情報部分はrawデータを表示するようにpreタグを挟むように修正しました。
(インデント下げの処理より楽だったため)
あとtitleのFront matterも追記しました。
--- title: "Gold Brick" --- 2023-07-09に「Gold Brick」を視聴しました。 Infomation <pre> --- Year: 2023 Genre: Comedy, Drama Director: J\u00e9r\u00e9mie Rozan Actors: Rapha\u00ebl Quenard, Igor Gotesman, Agathe Rousselle Production: N/A --- </pre>
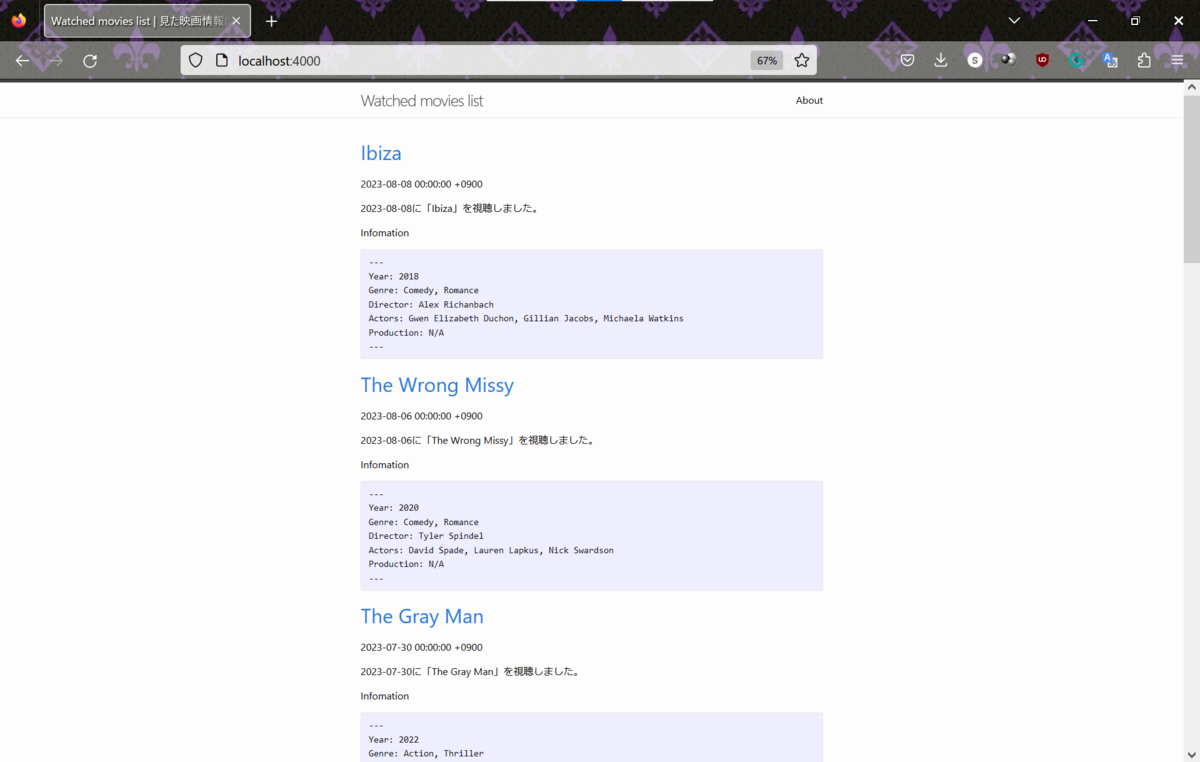
top画面
アーカイブ取得後に投稿したデータも手動で作成して配置しました。
topはこんな感じで追記されていきます。

index.htmlの内容をコピったのでtopにbody部の内容も表示されるようになりました。
これはこれでtwitterの状態と似た感じになりましたね。
pagerも一応機能してます。

ここは数字を出して好きな部分に飛べるよう修正したいところ。
期間の検索機能も欲しいですね。
まとめ
映画の情報を載せるだけのサイトですが何とか機能するものになってきました。
こうなってくるとどこかにホスティングしたいですね。
自宅のラボか、はたまた本件で使っているツールが置いてあるGithubでもjekyllに対応している様だし悪くないですね。