映画視聴ログとして使っていたtwiteerのデータをjekyll用に移行しローカルで立ち上がるところまでやってきました。
こうなってくるとtwiteerにpostしてたみたいに公開したいと思います。
自宅ラボにデプロイしてもいいのですが触ってたjekyllをそのままgithubに公開できる様なので勉強がてらやってみます。
リポジトリ作成
pagesで公開するにはxxx.github.ioというリポジトリを作成しないといけないみたいです。
新規作成。
jekyllインストール
まずはローカルで作成です。
前回の検証用で作業してるのでインストールは割愛。
新しいサイトを作成。
Gemfile、config.yml、post配下ファイルは前回使ったサイト(movie)からコピーしてきます。
$ jekyll new --skip-bundle . New jekyll site installed in /mnt/c/Users/masashi/gh-pages/logs-of-watched-movie. Bundle install skipped. $ ls 404.html Gemfile _config.yml _posts about.markdown index.markdown $ $ cp ../../jekyll/movie/Gemfile . $ cp ../../jekyll/movie/_config.yml .
pages用にカスタムします。
Gemfileでjekyllをコメントアウト。github-pagesモジュールを追記します。
# gem "jekyll", "~> 4.3.2" gem 'github-pages', '~> 228', group: :jekyll_plugins
bundle install。
$ bundle install
_config.ymlにpages用設定を追加。
$ grep github _config.yml
github_username: masashi69
domain: masashi69.github.io
url: https://masashi69.github.io
ローカルでテスト
まずはローカルで起動確認。
$ bundle exec jekyll serve /home/masashi/gems/gems/jekyll-3.9.3/lib/jekyll/commands/serve/servlet.rb:3:in `require': cannot load such file -- webrick (LoadError)
webrickエラーが出たので追加。
既知事象として公式にも記載があります。
$ bundle add webrick
再度起動して、

OKですがpagerが効いてないですね。
レイアウトも前回より変わってしまってます。
jekyllモジュールを外してしまったからだろうか。
後で直すとして一旦良しにします。
githubにpush
commitしてpushします。
この辺も何回もやってるのでコメントなし。
$ git push -u origin master Username for 'https://github.com': masashi69 Password for 'https://masashi69@github.com':
pagesを確認
settings -> pagesからサイトにアクセスします。
でも何分経ってもリンクが作成されない。
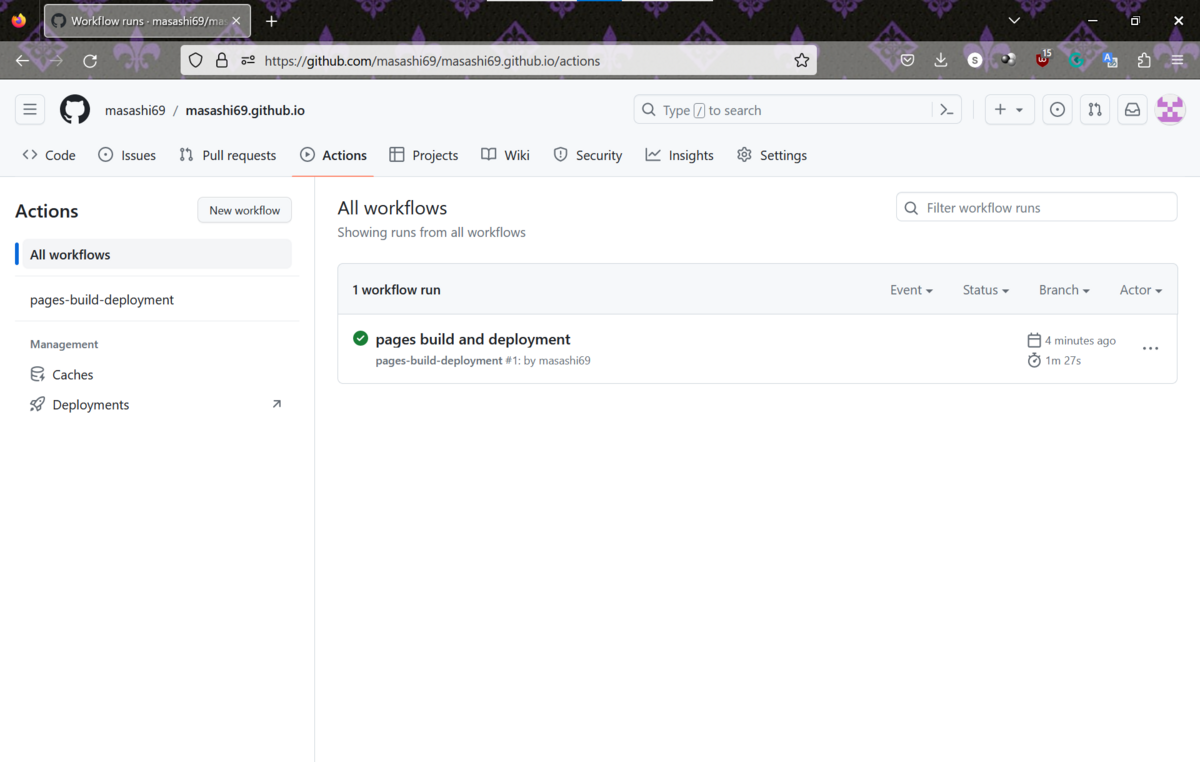
Actionでログを見ようとしたけど動いていない様子。
よく確認したらブランチ名がmainになってました。
masterで作ったのでmain -> masterに変更。
リンクが作成されました。

Actionsも動いてます。

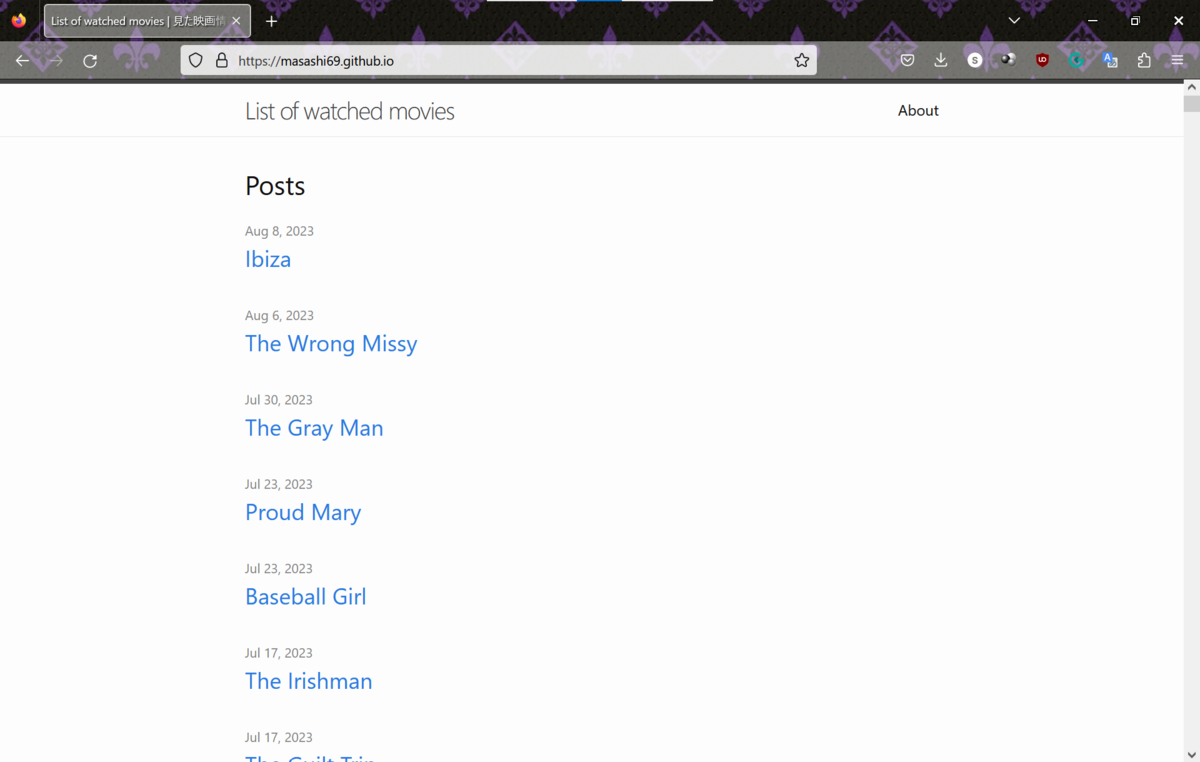
リンクにアクセスすると、

ローカルと同じ状態です。
課題はいくつか残りましたがデプロイ成功です!
まとめ
少し手こずりましたが割と簡単に公開できました。
本当はブログとかポートフォリオを乗せるのとかに使うのでしょうが、映画ログはしばらくこれで運用してみます。
ほかのいいコンテンツが思いついたらこの映画ログはどこかに移行してまたpagesを作り変えようと思います。